
Github является незаменимым сайтом, на котором разработчики проводят многие часы. Некоторым хочется добавить удобства в повседневную работу. Расширение Octotree для Firefox/Chrome/Safari делает именно то, чего так не хватало на Github, а именно, отображает исходный код в виде дерева.
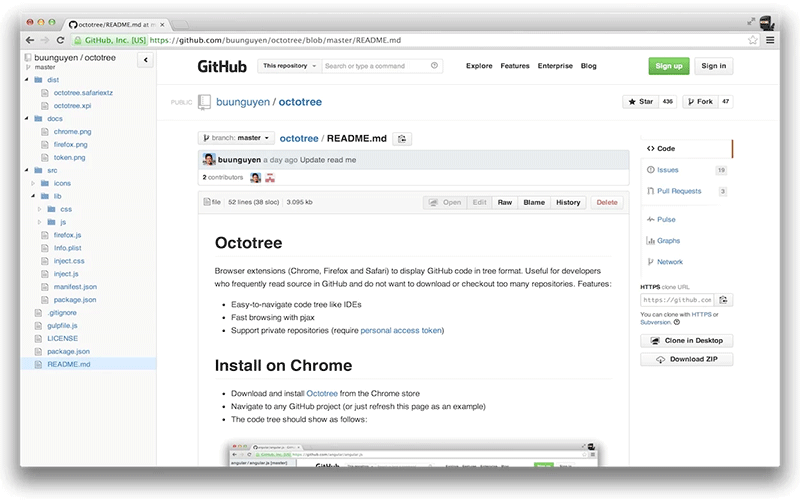
Дерево отображается в левой части страницы. Такая навигация гораздо удобнее стандартной и к тому же работает очень быстро. Гораздо легче ориентироваться в больших проектах с многими вложенными директориями.
Octotree для Chrome в каталоге Chrome Store.
Версии для Firefox и Safari пока находятся на модерации, но их можно вручную установить со страницы проекта.
Разработчик расширения Быу Нгуен (Buu Nguyen) отмечает, что Octotree использует GitHub API для получения метаданных. По умолчанию делаются неаутентифицированные запросы, но аутентификация требуется для просмотра частных репозиториев, а также после превышения лимита на неаутентифицированные запросы. В этом случае расширение попросит персональный токен Github.
Ввести токен можно вручную командой в веб-консоли браузера (в инструментах разработчика).
localStorage.setItem('octotree.github_access_token', 'REPLACE WITH TOKEN')