Первая часть .
Стоит еще раз уточнить, что статья рассчитана на пользователей только начинающих своё знакомство с библиотекой интерфейсов jQuery UI и показывает общие принципы работы с ней, а не задаёт постоянный порядок действий для каждого, а тем более, масштабного веб-проекта. Из известных минусов описываемого интерфейса – вёрстка оставляет желать лучшего и отсуствие наследования. Решение последней проблемы предлагается в комментариях пользователем k12th.
В этой части будет показано, как назначить действия кнопкам окна и сделать окно сворачиваемым/разворачиваемым.
Результат, который должен получиться после изучения двух частей.
Первая часть была окончена на четвертом этапе, поэтому продолжим принятую ранее нумерацию.
Сейчас диалоговое окно может открываться, однако, его кнопки пока не имеют за собой закрепленных действий. jQuery UI позволяет с легкостью исправить это “недоразумение”:
Как видно из примера, к окну диалога были добавлены свойства “buttons”, отвечающие за инициализацию кода, который затем будет выполнен, в данном случае по действию “click” (нажатие).
Теперь, если запустить index.html, открыть окно и нажать на кнопку “Создать”, мы увидим стандартное предупреждение (alert):

Усложним функционал, вместо надписи alert('Ку! Кнопка была нажата!'); добавим такой код:
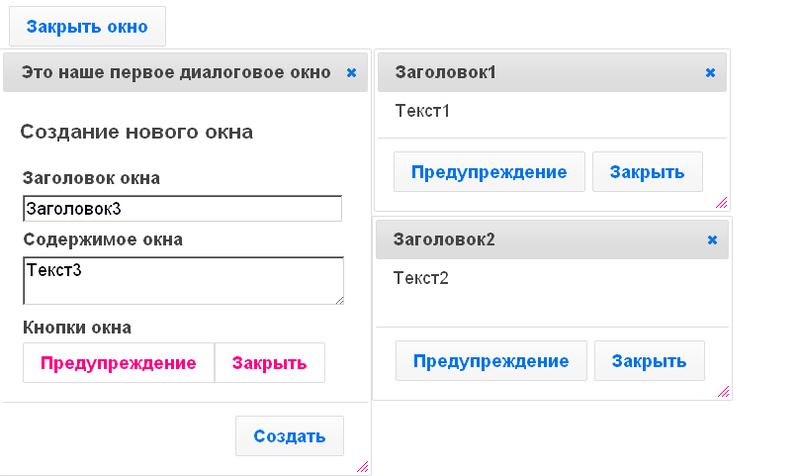
Результат в браузере может быть таким (если вручную расположить окна и назвать их соответствующим образом):

К сожалению, jQuery UI не имеет встроенных методов minimize, maximize, но их легко можно добавить, немного изменив процесс инициализации в прототипе jQuery UI Dialog. Для этого в процесс инициализации окон добавляется код автоматически создающий “статус минимизации “ и добавляющий нужные иконки для определенных действий. Сначала внесем добавления в стили окон:
Не забываем добавить в тег body (можно перед его закрытием) отдельный div, что будет содержать все свернутые окна.
Добавляем (после того, как jQuery UI библиотека будет подключена) такой код, не забыв предварительно заключить его в теги script:
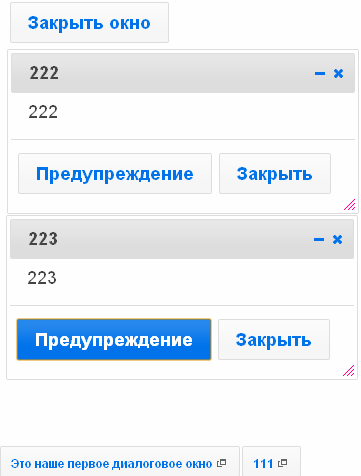
Наблюдаем результат в браузере:

Лицензия — Creative Commons Attribution-Share Alike 3.0 Unported.
Стоит еще раз уточнить, что статья рассчитана на пользователей только начинающих своё знакомство с библиотекой интерфейсов jQuery UI и показывает общие принципы работы с ней, а не задаёт постоянный порядок действий для каждого, а тем более, масштабного веб-проекта. Из известных минусов описываемого интерфейса – вёрстка оставляет желать лучшего и отсуствие наследования. Решение последней проблемы предлагается в комментариях пользователем k12th.
В этой части будет показано, как назначить действия кнопкам окна и сделать окно сворачиваемым/разворачиваемым.
Результат, который должен получиться после изучения двух частей.
Первая часть была окончена на четвертом этапе, поэтому продолжим принятую ранее нумерацию.
Этап 5. – Добавление функциональности к диалоговому окну.
Сейчас диалоговое окно может открываться, однако, его кнопки пока не имеют за собой закрепленных действий. jQuery UI позволяет с легкостью исправить это “недоразумение”:
$('#dialog_window_1').dialog({
width: 'auto',
height: 'auto',
autoOpen : false,
buttons: [
{
text: 'Создать',
click: function() {
alert('Ку! Кнопка была нажата!');
}
}
]
});
Как видно из примера, к окну диалога были добавлены свойства “buttons”, отвечающие за инициализацию кода, который затем будет выполнен, в данном случае по действию “click” (нажатие).
Теперь, если запустить index.html, открыть окно и нажать на кнопку “Создать”, мы увидим стандартное предупреждение (alert):

Усложним функционал, вместо надписи alert('Ку! Кнопка была нажата!'); добавим такой код:
// получаем общее количество существующих окон плюс один (1)
var div_count = $('.dialog_window').length + 1;
// генерируем уникальный id отталкиваясь от общего количества окон
var div_id = 'dialog_window_' + div_count;
// получаем заголовок нового окна из формы, представляем его как контент
var div_title = $('#new_window_title').val();
var div_content = $('#new_window_content').val();
// генерируем массив функционала кнопок в зависимости от того, какая кнопка (чекбокс) выбрана в первом окне
var buttons = new Array();
if( $('#alertbutton').is(':checked') ) {
buttons.push({
text: 'Предупреждение',
click: function() {
alert('Предупреждение из окна : ' + div_title);
}
});
}
if( $('#closebutton').is(':checked') ) {
buttons.push({
text: 'Закрыть',
click: function() {
$('#' + div_id).dialog('close');
}
});
}
// Встроить HTML-код окна в страницу
$('body').append('<div class="dialog_window" id="' + div_id + '">' + div_content + '</div>');
//Инициализировать новый диалог
var dialog = $('#' + div_id).dialog({
width: 'auto',
height: 'auto',
title : div_title,
autoOpen : true,
buttons: buttons
});
Результат в браузере может быть таким (если вручную расположить окна и назвать их соответствующим образом):

Этап 6. – Сворачиваемость окон (свойства “Minimizable” and “Maximizable”)
К сожалению, jQuery UI не имеет встроенных методов minimize, maximize, но их легко можно добавить, немного изменив процесс инициализации в прототипе jQuery UI Dialog. Для этого в процесс инициализации окон добавляется код автоматически создающий “статус минимизации “ и добавляющий нужные иконки для определенных действий. Сначала внесем добавления в стили окон:
#dialog_window_minimized_container {
position: fixed;
bottom: 0px;
left: 0px;
}
.dialog_window_minimized {
float: left;
padding: 5px 10px;
font-size: 12px;
cursor: pointer;
margin-right: 2px;
display: none;
}
.dialog_window_minimized .ui-icon {
display: inline-block !important;
position: relative;
top: 3px;
cursor: pointer;
}
.ui-dialog .ui-dialog-titlebar-minimize {
height: 18px;
width: 19px;
padding: 1px;
position: absolute;
right: 23px;
top: 9px;
}
.ui-dialog .ui-dialog-titlebar-minimize .ui-icon {
display: block;
margin: 1px;
}
.ui-dialog .ui-dialog-titlebar-minimize:hover, .ui-dialog .ui-dialog-titlebar-minimize:focus {
padding: 0;
}
Не забываем добавить в тег body (можно перед его закрытием) отдельный div, что будет содержать все свернутые окна.
<div id="dialog_window_minimized_container"></div>
Добавляем (после того, как jQuery UI библиотека будет подключена) такой код, не забыв предварительно заключить его в теги script:
var _init = $.ui.dialog.prototype._init;
$.ui.dialog.prototype._init = function() {
// инициализация библиотеки
_init.apply(this, arguments);
// установка некоторых переменных заранее
var dialog_element = this;
var dialog_id = this.uiDialogTitlebar.next().attr('id');
//добавление иконки сворачивания окна
this.uiDialogTitlebar.append('<a href="#" id="' + dialog_id +
'-minbutton" class="ui-dialog-titlebar-minimize ui-corner-all">'+
'<span class="ui-icon ui-icon-minusthick"></span></a>');
//добавление состояния свернутых окон
$('#dialog_window_minimized_container').append(
'<div class="dialog_window_minimized ui-widget ui-state-default ui-corner-all" id="' +
dialog_id + '_minimized">' + this.uiDialogTitlebar.find('.ui-dialog-title').text() +
'<span class="ui-icon ui-icon-newwin"></div>');
// создание события "hover" для кнопок сворачивания
$('#' + dialog_id + '-minbutton').hover(function() {
$(this).addClass('ui-state-hover');
}, function() {
$(this).removeClass('ui-state-hover');
}).click(function() {
//add a click event as well to do our "minimalization" of the window
dialog_element.close();
$('#' + dialog_id + '_minimized').show();
});
// создание второго события по клику, которое разворачивает свернутое окно
$('#' + dialog_id + '_minimized').click(function() {
$(this).hide();
dialog_element.open();
});
};
Наблюдаем результат в браузере:

Лицензия — Creative Commons Attribution-Share Alike 3.0 Unported.